Mục lục là một đoạn danh sách tóm tắt các chương mục có trong đoạn văn bản đó
Khi bắt đầu một bài viết trên blog thì nó thường được tìm thấy trên một trang mặt trước một tác phẩm nào đó.
Mục đích chính là tiện cho người đọc di chuyển đến các nội dung có ở trong tác phẩm ấy
 |
| một ví dụ minh họa về mục lục nội dung chẳng hạn nó như thế này |
nói một cách ngắn gọn cho anh em dễ hiểu: Mục lục bao gồm tóm tắt các tiêu đề, gồm chương hoặc phần của tác phẩm kèm theo số trang tương ứng.
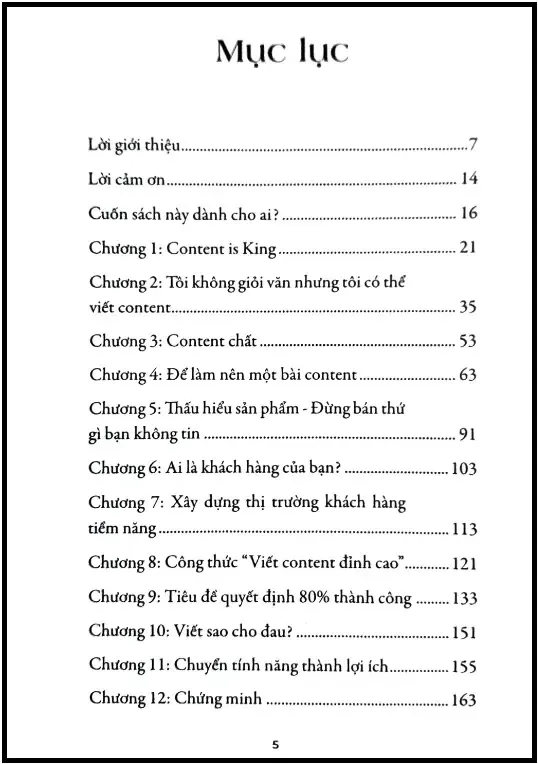
Nếu bạn chưa hình dung được mục lục nó là cái gì thì hãy vào xem ví dụ trực quan dưới đây
{tocify} $title = {Ví Dụ Xem Mục Lục Bài Viết Tại Đây}
Lợi ích của Mục Lục
Trong đời sống hàng ngày chúng ta quá quen với nó, từ lúc học lớp 1 cho tới các cấp học cao hơn.
ví dụ: ở mặt trước hoặc phía sau của một quyển sách như ảnh này
tất nhiên là khi đến siêu thị sách thì mình không thể ngồi lỳ ở đó để đọc 400 trang sách trong vòng 10 phút được, vì thế cho nên mình sẽ đọc lướt mục lục để quyết định có mua nó hay là không?
table of content có rất nhiều ứng dụng trong cuộc sống, từ bản thảo hợp đồng bảo hiểm manulife, cho tới những nội dung wikipedia, tra cứu từ điển tiếng Anh... vân vân.
Đó là ví dụ minh họa trực quan nhất, bài viết này là cơ hội tuyệt vời để chúng ta tạo mục lục cho blog website thêm đa năng hơn và đẹp hơn
Trên thế gian này, xinh đẹp chính là thứ vũ khí đáng sợ nhất.
với những bài viết có nội dung khá dài thì mình sẽ tạo một đoạn table of contents cho nó.
tất cả chúng đều được bố trí một cách khoa học và dành một nơi riêng biệt cho phần mục lục này
Đôi khi người ta còn đánh dấu các đề mục theo kiểu chữ số la mã kiểu I, V, X , hoặc dùng con số 1234, hoặc abcd hoặc theo kiểu check list vân vân...
ok tóm lại: mục lục nội dung được sinh ra là để nâng cao giá trị của một văn bản, chúng cần được sắp xếp một cách ngay ngắn, có khoa học, và tiện tra cứu
giải đáp về ý nghĩa của từ: table of content thì đọc nó tại đây: https://en.wikipedia.org/wiki/Table_of_contents
Một bài viết có thẻ TOC table of content cũng được googe đánh giá cao
hơn nữa mục lục còn giúp người viết hệ thống lại bài post cho chính xác, không bị lạc đề xà lơ như xưa nữa
trong bài viết này mình sẽ chia sẻ cho bạn cách tạo một bảng mục lục cho bài viết trên blog website
chỉ cần 5 phút là bạn hoàn toàn có thể tạo được bảng nội dung cho blog nếu đọc hết bài viết
Cách tạo mục lục cho bài viết trên blogger như thế này
Đây là phần mình muốn khoe với bạn nhất.
Thực ra code tạo mục luc nó gồm có CSS +javascript + HTML.
- bước 1: Viết một đoạn CSS Style mục lục bài viết (tạo bố cục, màu sắc, kích thước phông chữ sẽ xuất hiện bên trong mục lục)
- bước 2: Thêm JavaScript (kịch bản phía máy khách, tất cả các hiệu ứng nằm ở phần js này)
- bước 3: Tạo bài viết với chuẩn thẻ TOC cho blogspot
- bước 4: hiển thị mục lục trong bài viết
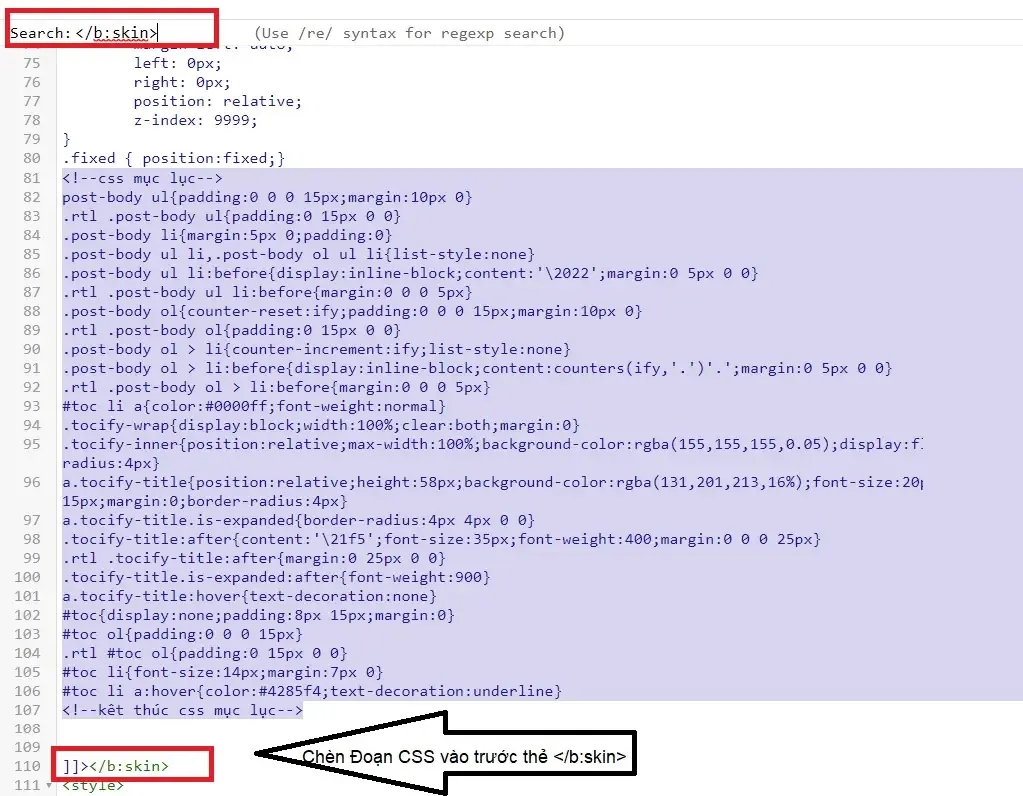
Bước 1: Tạo một CSS mục lục nội dung cho bài viết
- vào chủ đề chọn chỉnh sửa HTML
- Nhập tổ hợp phím Ctrl+f
- tìm kiếm thẻ </b:skin>
- dán đoạn mã code vào trước thẻ </b:skin>
 |
| đây là cách mình thêm css tạo mục lục cho bài viết như thế này |
<!--css mục lục-->
post-body ul{padding:0 0 0 15px;margin:10px 0}
.rtl .post-body ul{padding:0 15px 0 0}
.post-body li{margin:5px 0;padding:0}
.post-body ul li,.post-body ol ul li{list-style:none}
.post-body ul li:before{display:inline-block;content:'\2022';margin:0 5px 0 0}
.rtl .post-body ul li:before{margin:0 0 0 5px}
.post-body ol{counter-reset:ify;padding:0 0 0 15px;margin:10px 0}
.rtl .post-body ol{padding:0 15px 0 0}
.post-body ol > li{counter-increment:ify;list-style:none}
.post-body ol > li:before{display:inline-block;content:counters(ify,'.')'.';margin:0 5px 0 0}
.rtl .post-body ol > li:before{margin:0 0 0 5px}
#toc li a{color:#0000ff;font-weight:normal}
.tocify-wrap{display:block;width:100%;clear:both;margin:0}
.tocify-inner{position:relative;max-width:100%;background-color:rgba(155,155,155,0.05);display:flex;flex-direction:column;overflow:hidden;font-size:14px;color:var(--title-color);line-height:1.6em;border-radius:4px}
a.tocify-title{position:relative;height:58px;background-color:rgba(131,201,213,16%);font-size:20px;color:#0000ff;font-weight:700;display:flex;align-items:center;justify-content:space-between;padding:0 15px;margin:0;border-radius:4px}
a.tocify-title.is-expanded{border-radius:4px 4px 0 0}
.tocify-title:after{content:'\21f5';font-size:35px;font-weight:400;margin:0 0 0 25px}
.rtl .tocify-title:after{margin:0 25px 0 0}
.tocify-title.is-expanded:after{font-weight:900}
a.tocify-title:hover{text-decoration:none}
#toc{display:none;padding:8px 15px;margin:0}
#toc ol{padding:0 0 0 15px}
.rtl #toc ol{padding:0 15px 0 0}
#toc li{font-size:14px;margin:7px 0}
#toc li a:hover{color:#4285f4;text-decoration:underline}
<!--kêt thúc css mục lục-->
Bước 2: Thêm JavaScript tạo hiệu ứng cho bảng table of content
Tất cả các kịch bản hiệu ứng máy khách, show thụt thò, nó nằm ở phần js này
có nghĩa là khi người đọc nhấp vào một tiêu đề trong bảng mục lục thì nó sẽ ngay lập tức di chuyển trượt đến nội dung cho chúng ta đọc.
Mình thích cái hiệu ứng thụt thò này hơn cái hiệu ứng sticky table ở trên báo mạng trông ngứa mắt (cái này tùy thuộc vào sở thích của mỗi người, nên lựa chọn kiểu hiệu ứng cho gọn nhẹ phù hợp nhất)
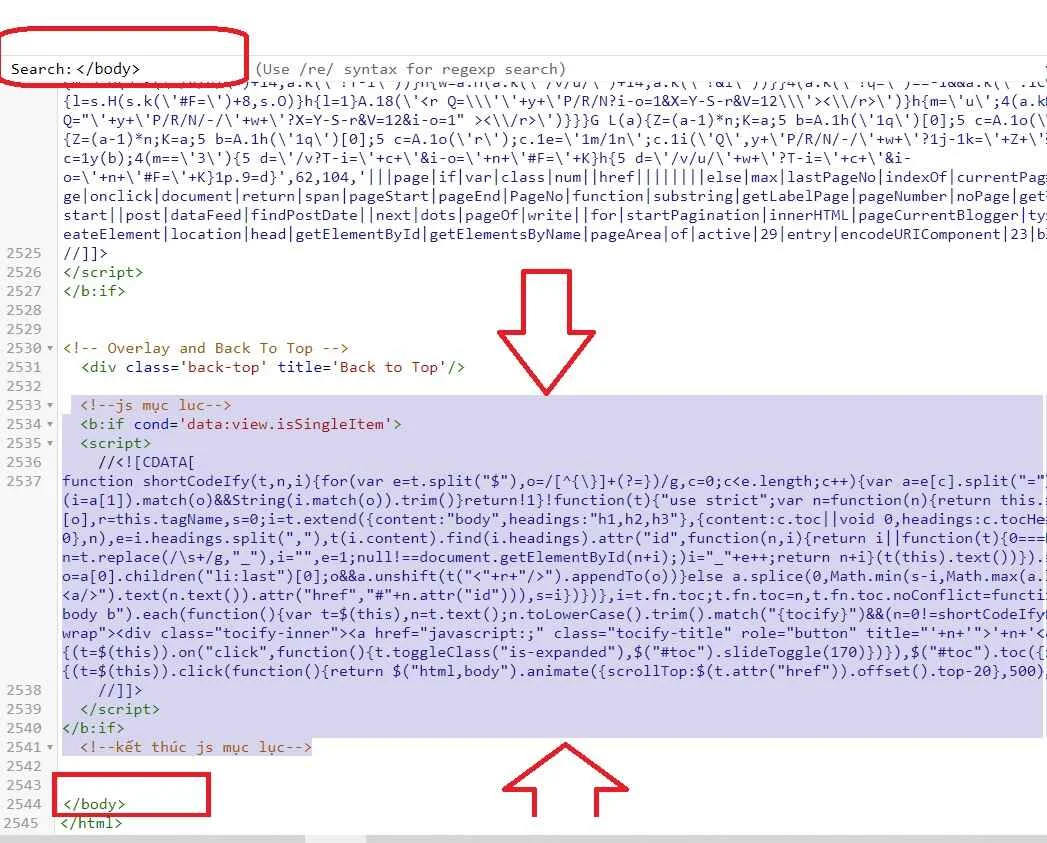
chúng ta sẽ copy đoạn code js dưới đây và chèn vào trước thẻ đóng </body>
<!--copy file js mục luc từ đây-->
<b:if cond='data:view.isSingleItem'>
<script>
//<![CDATA[
function shortCodeIfy(t,n,i){for(var e=t.split("$"),o=/[^{\}]+(?=})/g,c=0;c<e.length;c++){var a=e[c].split("=");if(a[0].trim()==n)return null!=(i=a[1]).match(o)&&String(i.match(o)).trim()}return!1}!function(t){"use strict";var n=function(n){return this.each(function(){var i,e,o=t(this),c=o.data(),a=[o],r=this.tagName,s=0;i=t.extend({content:"body",headings:"h1,h2,h3"},{content:c.toc||void 0,headings:c.tocHeadings||void 0},n),e=i.headings.split(","),t(i.content).find(i.headings).attr("id",function(n,i){return i||function(t){0===t.length&&(t="?");for(var n=t.replace(/\s+/g,"_"),i="",e=1;null!==document.getElementById(n+i);)i="_"+e++;return n+i}(t(this).text())}).each(function(){var n=t(this),i=t.map(e,function(t,i){return n.is(t)?i:void 0})[0];if(i>s){var o=a[0].children("li:last")[0];o&&a.unshift(t("<"+r+"/>").appendTo(o))}else a.splice(0,Math.min(s-i,Math.max(a.length-1,0)));t("<li/>").appendTo(a[0]).append(t("<a/>").text(n.text()).attr("href","#"+n.attr("id"))),s=i})})},i=t.fn.toc;t.fn.toc=n,t.fn.toc.noConflict=function(){return t.fn.toc=i,this},t(function(){n.call(t("[data-toc]"))})}(window.jQuery),$(".post-body b").each(function(){var t=$(this),n=t.text();n.toLowerCase().trim().match("{tocify}")&&(n=0!=shortCodeIfy(n,"title")?shortCodeIfy(n,"title"):"Table of Contents",t.replaceWith('<div class="tocify-wrap"><div class="tocify-inner"><a href="javascript:;" class="tocify-title" role="button" title="'+n+'">'+n+'</a><ol id="toc"></ol></div></div>'),$(".tocify-title").each(function(t){(t=$(this)).on("click",function(){t.toggleClass("is-expanded"),$("#toc").slideToggle(170)})}),$("#toc").toc({content:".post-body",headings:"h2,h3,h4"}),$("#toc li a").each(function(t){(t=$(this)).click(function(){return $("html,body").animate({scrollTop:$(t.attr("href")).offset().top-20},500),!1})}))});
//]]>
</script>
</b:if>
<!--kết thúc js mục lục-->
thông thường thì thẻ đóng </body> nó nằm ở phía cuối cùng của mã nguồn trang web, ví dụ nó như thế này
 |
| đây là ví dụ đoạn code js tạo hiệu ứng mục lục nội dung cho bài viết |
ok vậy là chúng ta đã xong 2 bước khó nhất
khi đã xong 2 bước này rồi thì nhớ cập nhật lưu file lại nhé
Vào code có vẻ hơi khó với người chưa thạo, nhưng mình tin là bạn sẽ làm được.
Bước 3: Soạn thảo một bài viết với các thẻ Heading
ngày xưa mình viết blog một lèo và chưa chú ý đến các thẻ Heading này cho lắm
các thẻ H này rất quan trọng trong SEO
Tóm lại: thẻ heading chính là các tiêu đề. dùng để nhấn mạnh nội dung cần đề cập đến và nếu muốn xuất hiện TOC contents thì nắm chắc các thanh công cụ này
- H1: là tiêu đề lớn (một bài viết chỉ có duy nhất một thẻ H1)
- H2: tiêu đề con (trong một bài viết có nhiều thẻ H2)
- H3: tiêu đề phụ (bổ xung ý nghĩa cho thẻ h2)
- Tiêu đề nhỏ là h4
- Đoạn: là giãn cách các ý với nhau, các đoạn văn với nhau cần được giãn cách để tạo khoảng trống cho mắt nghỉ đỡ mỏi
- mục bình thường: là nơi chúng ta soạn thảo văn bản thuần túy.
Bước 4: xuất hiện mục lục trong bài viết
để xuất hiện phần mục lục bài viết thì chỉ cần dán dòng chữ này vào bất cứ đâu bạn muốn
- {tocify} $title = {Mục Lục}
- {tocify} $title = {Mục Lục Bài Đăng}
- {tocify} $title = {Xem nội dung chính}
- chọn một cái thôi và để nó ở dạng chữ in đậm
- Mục lục được để ở phía đầu trang, khi viết được một vài dòng
hãy xuất bản bài đăng để tận hưởng thành quả của bạn
Bạn cảm thấy điều này như thế nào? Hi vọng là bài viết này hữu ích và tăng cảm hứng sáng tạo cho bạn.
Nếu có cách làm mục lục mới và ngắn gọn hơn thì bạn có thể kể thêm cho mình với nhé
Thực ra bài viết này nó liên quan đến hành vi độc giả, nó liên quan đến kiến thức lập trình, liên quan đến bố cục văn bản, rất nhiều thứ
nói thật với anh em, cái quan trọng nhất của bài viết này là khả năng quan sát, trong phần mã nguồn website có rất nhiều những thứ rắc rối. cho nên phải tinh mắt
trong đời sống cũng vậy, chúng ta là một thằng đàn ông đàng hoàng, có học thức, và biết quan sát, biết nhìn nhận đúng sai
chúng ta không nên nhìn chằm chằm vào cặp "vếu" của người phụ nữ, dù họ có ăn mặc hở hang như thế nào đi nữa
điều đầu tiên là nhìn vào ánh mắt của cô ấy, khi cô ấy không chú ý thì lúc đó ta nhìn thoải mái😅
plugin mục lục cho website wordpress
Quay trở lại chủ đề của bài viết này, blogger nó dở hơi ở chỗ là không có plugin như nền tảng khác
vì thế chúng ta phải thạo code một chút xíu, hoặc ít ra biết cách chôm chỉa load các mã nguồn trong mạng về.
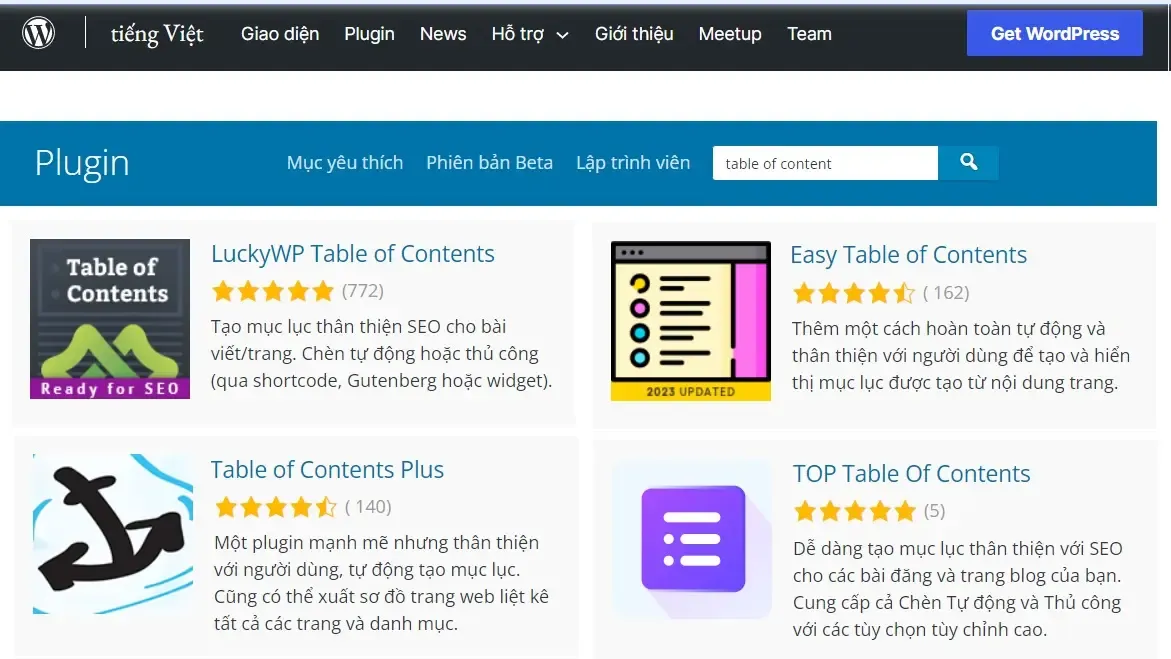
mình thích nhất với mã nguồn mở wordpress, nếu anh em muốn tạo mục lục, chỉ cần vào đường link này: https://vi.wordpress.org/plugins/search/table+of+content/
tha hồ chọn plugin mạnh, có cả các phiên bản pờ rồ nữa
 |
| đây là một vài kết quả mình tìm được với từ khóa table of contents |
có thể kể đến một vài cái plugin table of contents kiểu như là
- Easy Table of Contents
- LuckyWP Table of Contents
- Table of Contents Plus
- TOP Table Of Contents
- Heroic Table of Contents
- Table of Contents Generate Easily
- còn rất nhiều bản free và trả phí cũng có, tùy thích chọn cái nào phù hợp nhất là được
việc duy nhất cần phải làm là tải về và cài đặt thôi, không phải tốn công mò vào code như bên blogger nữa
mỗi một nền tảng mxh đều có những điểm riêng, chỉ cần chúng ta tham gia vui vẻ và phát huy tối đa nó là được
vì thế cho nên lập web tại nền tảng nào thì với mình nó cũng không còn quan trọng.
thậm chí viết note trên fb, hoặc github, wix, weebly cũng okela
miễn là người viết truyền tải được hết nội dung từ A đến Á, và người đọc hoàn toàn hiểu thỏa mãn với những câu chữ ở trong đó. Đơn giản thế thôi
Ở đời quan trọng nhất là tìm được một người hiểu mình thì đúng là tri kỷ
Kiểu như là Đọc bài viết này xong vỗ đùi bem bép: uầy công nhận thằng này chém gió có tâm phết (ví dụ thế)
nói thật với anh em là mình toàn chém gió đấy, chẳng biết gì đâu.
một dòng code bẻ đôi cũng chả biết, nhưng lại viết bài chia sẻ những thứ liên quan đến lập trình code nọ kia như đúng rồi
Đoạn này có vẻ mâu thuẫn quá😅
mình thường vào google để tìm kiếm thông tin về bản thân mình, xem hôm nay có ai chửi cái thằng viết blog chém gió này hay không?
Thực ra ở cái làng này ai cũng biết mình có tài đấy, nhưng mà tài xỉu. thư sinh trắng trẻo đẹp trai. Mỗi tội ko bỏ được cái tật chém gió
Quay trở lại chủ đề bài biết cách tạo table of content cho blog cá nhân. Nếu bạn muốn tra các từ khóa thì tìm kiểu như dưới đây
- code tạo mục lục cho bài viết
- table of contents wordpress
- cách tạo TOC content như thế nào?
- mục lục bài viết là gì?
- vân vân...
- sau đó sẽ đọc hết các kết quả trả về, nghiên cứu cách làm của nó
- mình tin là nếu đọc khoảng 100 trang web và xem hết các video nói về một chủ đề nào đó thì không có lý do gì mà lại không thể làm được cả
- Nói thì lại bảo chém gió nọ kia, bạn cứ coi như là một trò chơi vì thế nó sẽ không còn gánh nặng, không còn áp lực gì cả
- Trò chơi có thắng thua, dám chơi thì phải chấp nhận được mất thế thôi
- Nếu không làm được một việc nào đó thì cũng chẳng sao cả. Trên đời này có mấy ai làm được tất cả mọi việc đâu
- Người thông minh luôn biết cách dùng tiền để thực hiện mục đích của mình. (Thuê một người nào đó làm là xong)
bài viết này là mình đi sao chép mã code tạo mục lục ở trong mạng về đấy.
thấy nó cũng khá đẹp và hữu ích nên mình giữ lại làm sở hữu của riêng chắc ai đó sẽ cần
Một lưu ý nhỏ: nếu bạn muốn chỉnh sửa các phần tử như: màu sắc, cỡ chữ, kích thước ở phần mục lục thì vào phần css để căn chỉnh lại theo sở thích
>> thế thì chắc chắn phải vọc thêm bài viết này: Google Chrome Developer Tools là cái quái gì khiếp thế<< đọc xong thành chiến thần rì view code dạo
Ham muốn học hỏi để thỏa mãn sự tò mò
nếu bạn muốn lập một trang web free thì bắt đầu từ ngay hôm nay nhé
đọc tiếp những bài viết trong chuyên mục này nè: Hướng Dẫn Cài Đặt Blog Miễn Phí
Đôi khi như bác sỹ, moi móc hết tâm can, cũng đã quen với tay trắng, cùng lắm thì lại trở về với trắng tay
Người ta thường hay đánh giá con người bằng vật chất, và khi giàu thì người ta chém gió thôi cũng cho là đúng.
Khi mình chả có gì trong tay thì viết blog thật đến mấy cũng chỉ là thằng chém gió thôi
Thực ra thì một trong những động lực cốt lõi của con người là được sở hữu
Có nghĩa là đạt được một cái gì đó cho riêng bản thân mình
và khi viết blog chém gió mà vẫn chưa đạt được môt điều gì đấy kiểu như là: kiếm được tiền bạc, danh vọng, địa vị...
thì động lực tiếp theo là được thể hiện bản thân để tỏa sáng như một vị thần
tất cả những việc chúng ta đang cố gắng làm hằng ngày, như học tập, viết blog aff mmo online và tất cả những việc khác nữa thì suy cho đến cùng cũng là để thể hiện cái tôi bản thân
Anh em ạ. Cái gọi là thành công thực ra cũng không phải là tiền bạc hoặc thông minh. Thành công là chấp nhận mỉm cười vượt qua mọi cửa ải khó khăn.
Cuộc đời mà. Đâu phải lúc nào cũng hoa thơm trái ngọt, nếu cuộc sống cho ta quả chanh thì ta sẽ biến nó thành ly trà chanh. Đơn giản vậy thôi!
Nếu bài viết này may mắn được chia sẻ + kết nối đến được tới hàng nghìn người đọc
hoặc statuts này chỉ viết cho một bản thân mình đọc thôi, thì đó cũng là một niềm hạnh phúc vô bờ bến
nếu có ai đó đọc được đến đây thì chắc chắn là có duyên với mình rồi đấy
cảm ơn cuộc đời vì bạn đã đến, cảm ơn vì đã đọc được những dòng stt của mình, cảm ơn đã ở lại
chúc bạn hữu thành công như ý, hạnh phúc và bình an nhé
Tuyên quang: 25/4/2023
















0 Nhận xét