Vào đây tôi kể cho anh em nghe chuyện này, cứ tưởng là ẩn menu footer chân trang chân trang cho blog là khó ăn lắm, nhọc lắm.
thực ra thì nó đơn giản như đan rổ thôi anh em ạ
Chả có việc gì khó cả, trên đời này không có việc gì khó khăn cả, chỉ cần biết cách thì mọi việc trở nên dễ dàng.
 |
| code mã hóa chân trang cho ví dụ minh họa |
Nói thì lại bảo tôi chém gió, thực ra thì ngày xưa tôi cũng như anh em
cũng loay hoay chỉnh mấy cái mã code xóa bỏ chân trang
kết quả là hoa mắt, vì nó mã hóa bằng rất nhiều công cụ khác nhau và mỗi theme một kiểu cho nên là cũng khoai lắm, khó nhằn lắm
- cách 1: thay đổi menu footer chân trang nhưng vẫn bị chuyển hướng
- cách 2: nếu không được thì ta tạm ẩn nó đi là xong
- Cuối cùng chúng ta luôn tôn trọng quyền tác giả, đó mới thực sự là điều hướng tới
- Làm người tốt trên thế gian này là một điều cực kỳ khó
khu vực dấu ấn chân trang website là gì
Thông thường thì một website blog bất kỳ sẽ có dấu ấn bản quyền của người viết ra cái theme đó
Ví dụ kiểu: một dòng chữ nhỏ xíu ở khu vực footer đại loại như hình dưới
 |
| xóa bỏ bản quyền chân trang cho blog website |
Được tạo bởi blogger: nếu dùng các mẫu giao diện trong thư viện theme mặc định của blog thì nó có dòng chữ bản quyền chân trang như thế này.
Bản quyền chân trang blogger với theme cơ bản
vào footer chân trang của một blog bất kỳ cách làm như sau
- bước 1: vào chỉnh sửa html
- nhấn ctrl+f
- nhập lệnh Attribution
- tìm đến dòng <b:widget id='Attribution1' locked='true' title='' type='Attribution'>
- thay true thành false và sau đó lưu lại
- sau đó vào phần bố cục kéo xuống phần chân trang footer và xóa phần tiện ích chân trang đó đi
hiểu đơn giản là đổi true thành false là ta đã sử lý xong nó rồi.
Thế nhưng vẫn không hiểu tại sao lại phải xóa chúng nhỉ?
Thực ra thì để cho nó ngầu thôi chứ chả giải quyết gì đâu. thật đấy anh em ạ
ok sao tôi ghét mấy cái mã code này thế không biết.
Những theme nâng cao có cách mã hóa khác nhau
biết vậy ta sẽ nghỉ chơi với nó ngay từ đầu😅
Điều này làm chúng ta ưu phiền mãi. bởi vì bản chất của ưu phiền là mọi việc không như chúng ta mong muốn. vậy để bớt sầu não thì bớt tham sân si hỉ nộ ái ố đi thì sẽ được giải thoát
Cách ẩn phần mã hóa chân trang menu footer cho website
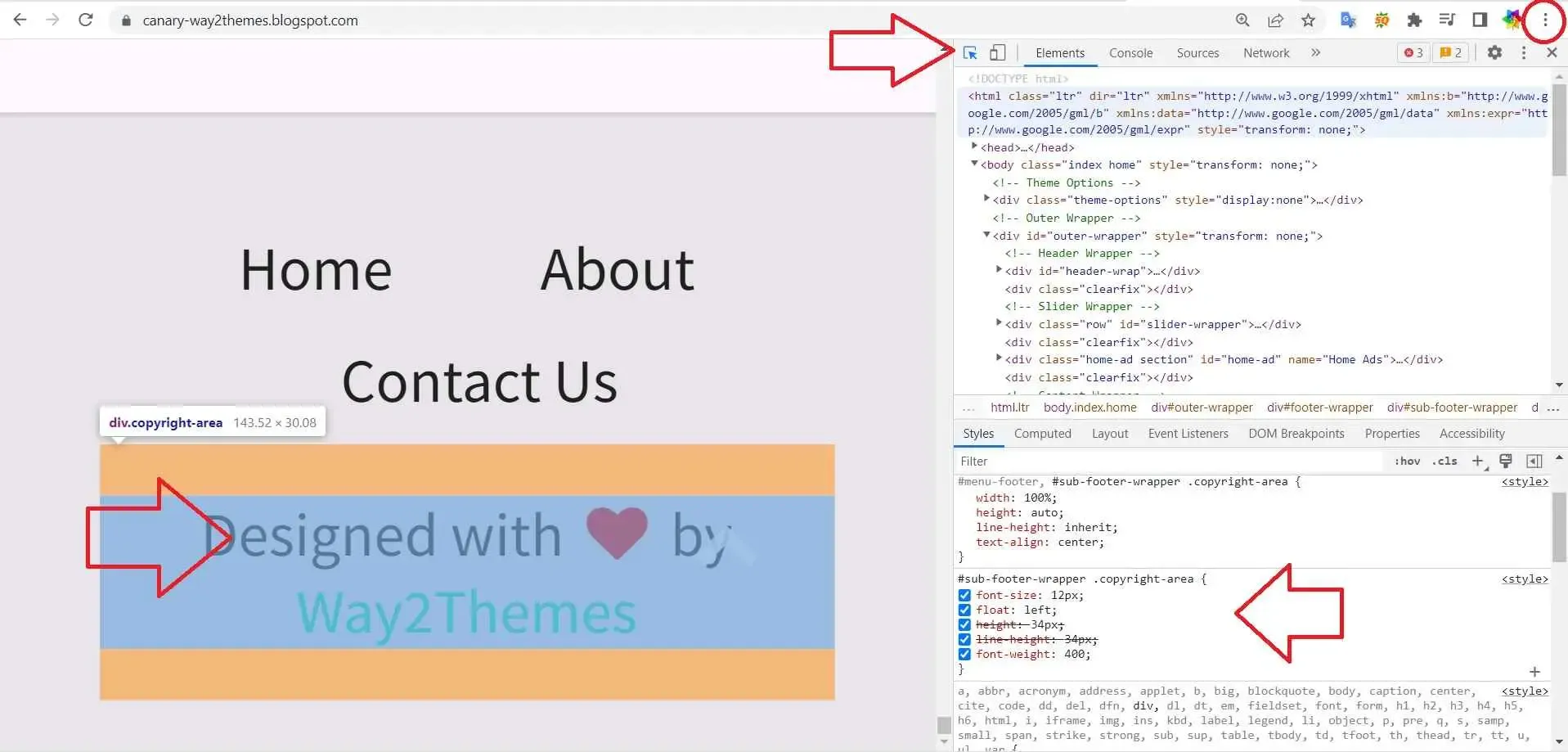
bước 1: vào công cụ developer tools
- bước 1 vào tools developer duyệt web google chrome
- bước2: vào công cụ inspect: (có nghĩa là quan sát và chỉnh sửa)
- bước 3: rê chuột vào phần footer chân trang, tại đó nó sẽ hiện lên các thông số copyright-area (khu vực bản quyền)
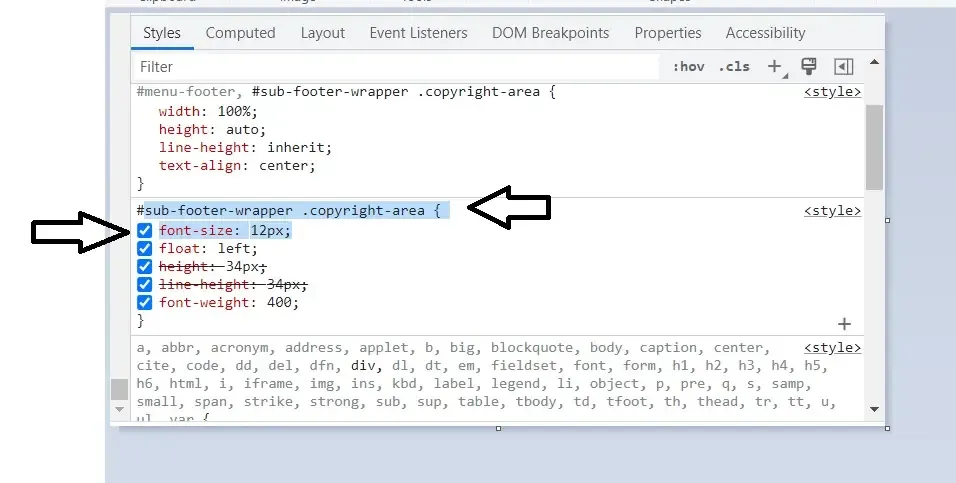
- bước 4: chúng ta sẽ chỉnh sửa một vài thông số bên cửa sổ css nhé
 |
| chỉnh sửa khu vực chân trang với những thông số trong mục css này và chú ý phần font-size đưa nó về giá trị bằng số 0, để ẩn khu vực chân trang đi |
bước 2: vào blog để tìm mã footer wrapper copyright
bước 3: chuyển đổi giá trị font size chân trang về 0
Viết lách là một trong những việc khó khăn nhất mà con người có thể làm.
Tôi toàn chém gió đấy đừng tin nhé
với mẫu theme khác nhau thì tôi không chắc là mình có thể làm được
Nếu bây giờ được lựa chọn một lần nữa, thì chắc có lẽ tôi vẫn viết blog ngây thơ như ngày xưa
Thực ra thì tôi chẳng phải blogger code dev gì đâu, anh em ạ
Cuộc đời này. Nếu không có những thứ mình muốn thì hài lòng với những gì mình có.
Mình có một nơi để viết blog miễn phí là vui rồi và một khu vườn nhỏ, trồng vài thứ cây hoa cảnh linh tinh đủ thứ là mãn nguyện rồi.
Nếu bạn thích trồng cây như mình thì có thể nhắn tin qua zalo cho mình nhé
Hãy coi mọi chuyện bằng không, thì mọi ưu phiền sẽ được hóa giải
Hóa ra bây giờ tôi mới biết. Nếu như yêu người khó quá, nếu như yêu người mà làm ta ưu phiền thì ta sẽ yêu chính bản thân mình thôi.😅
Bởi vì không biết yêu bản thân mình, và yêu chính công việc tưởng chừng nhàm chán của mình thì làm sao có thể mang đến hạnh phúc cho ai được nữa.
Phải ko anh em nhờ 🤭
Lại bắt đầu đạo lý xàm lờ chém gió rồi đấy, nhưng mà tôi thích cái kết như thế này.
Hẹn anh em trong bài viết tiếp theo nhé
















0 Nhận xét