Trong bài viết này, mình sẽ hướng dẫn cho bạn cách chuyển đổi hình ảnh sang đuôi WebP
về cơ bản webp là một định dạng hình ảnh mới do google phát triển, nó có khả năng nén hình ảnh tốt nhất cho blog của chúng ta.
Thông thường mọi người được biết các hình ảnh được đặt với tên file quen thuộc ví dụ: jpg, png, jpeg ...vân vân.
Bây giờ thêm định dạng mới.
Vd: tên hình ảnh.webp
 |
| webp hỗ trợ nén dữ liệu hình ảnh xuống thấp nhất nhưng vẫn đảm bảo độ sắc nét |
vào ngày 30 tháng 10 năm 2010 google công bố định dạng ảnh webp ra đời nhằm mục đích thay thế các định dạng ảnh cũ
các blogger quản trị viên và nhà phát triển trang web có thể tạo ra những hình ảnh với dung lượng nhỏ và phong phú hơn để trang web chạy nhanh hơn
nếu biết sử dụng hình ảnh với định dạng với đuôi webp một cách thông minh sẽ đưa tốc độ webblog của chúng ta lên một tầm cao mới
Thực ra thì định dạng webp đã ra đời được hơn 10 năm rồi, nhưng rất ít có ai sử dụng chúng để tối ưu hóa tốc độ cho blog của mình
 |
| hình ảnh 236kb được nén bằng webp xuống còn 19kb |
Cứ tưởng là một số nền tảng mã nguồn mở wordpress giới thiệu các plugin miễn phí nhưng SỰ THẬT thì nó chỉ giới hạn 5 đến 10 bức để nhử chúng ta
sau đó nó sẽ tính phí dịch vụ chuyển đổi ảnh sang webp
vậy trong bài viết này, mình sẽ hướng dẫn cho bạn cách tải trực tiếp phần cài đặt và sử dụng free chuyển đổi ảnh sang webp dễ dàng miễn phí trọn đời
{tocify} $title = {Xem Mục Lục Bài Viết tại đây}
Bước 1: xem video nén hình ảnh bằng WEBP
đầu tiên là xem hết video hướng dẫn nén hình ảnh dưới đây
hãy dành ra 5 phút để xem hết video này sau đó làm theo từng bước
thực ra thì mình tham khảo khá nhiều hướng dẫn. nhưng nhận thấy cái video của ông tây này là trực quan nhất.
Sở dĩ mình chọn nó vì có phụ đề tiếng việt, xem từng bước là bạn có thể làm được
Ok tiếp theo đây là link trang google developers hỗ trợ cho nhà phát triển: https://developers.google.com/speed/webp?hl=vi
bạn vào đó đọc tham khảo một lượt trước nhé
trong trang hỗ trợ đó có những mục nổi bật như sau
- giới thiệu tổng quan webp là gì?
- cách thức hoạt động của nó như thế nào?
- các câu hỏi thường gặp với webp (đọc kỹ để khỏi bỡ ngỡ khi làm quen với nó)
- tải trình chuyển đổi webp xuống máy tính
Bước 2: Tải thư viện webp ở đây
đây là link thư viện tải webp về máy của bạn
để cài đặt webp dễ dàng về máy. các kỹ sư google đã chia ra từng hệ điều hành dành cho máy tính
ví du: Linux, Windows hoặc macOS.
 |
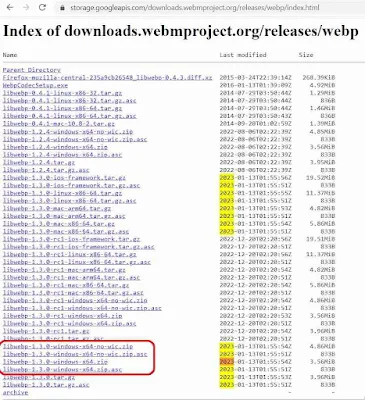
| đây là thư viện cho bạn tải webp về máy tính |
các phiên bản tải xuống khác nhau được liệt kê cho webp.
nhìn nó toàn chữ thôi không màu mè, điều này có thể là nguyên nhân hơn 10 năm mà ít ai biết đến.
Thanh niên bây giờ thích xem video tiktok, thích chụp hình đăng fb.
"À lôi" nhìn thấy nhiều chữ là phát hoảng rồi á
Bây giờ bạn có thể thấy nó sắp sếp theo từng hàng và cột: tên phiên bản/ năm/ kích thước
càng kéo xuống phía dưới cuối là phiên bản mới nhất
Bước 3: tải thư viện liwebp mới nhất về máy tính
ví dụ: máy tính của mình dùng hdh windows. vì thế mình sẽ tải bản libwebp-1.3.0-windows-x64.zip
ok bây giờ thì tải về máy tính của bạn và giải nén tệp tin zip ra nhé
 |
| tải tệp tin libwebp về sau đó giải nén nó ra |
các phiên bản dành cho máy dùng hdh khác cũng giải nén tương tự nhé
- libwebp-1.3.0-windows-x64.zip: các tệp thực thi và thư viện 64 bit cho nền tảng Windows-x64.
- libwebp-1.3.0-linux-x86-64.tar.gz: Các tệp thực thi và thư viện 64 bit cho nền tảng GNU/Linux-x86_64.
- libwebp-1.3.0-mac-arm64.tar.gz: Các tệp thực thi và thư viện 64 bit cho nền tảng macOS (arm64).
- libwebp-1.3.0-mac-x86-64.tar.gz: tệp thực thi và thư viện 64 bit cho nền tảng macOS (x86_64).
Bước 4: giải nén thư mục và chọn cwebp.exe
hàng loạt các thư mục cwebp và dwebp ...
- Thư viện libwebp có thể dùng để thêm mã hoá hoặc giải mã WebP vào các chương trình của bạn.
- cwebp – Công cụ mã hóa WebP
- dwebp – Công cụ giải mã WebP
- vwebp – Trình xem tệp WebP
- webpmux – Công cụ sửa đổi webP
- gif2webp – Công cụ chuyển đổi hình ảnh GIF sang WebP
về cơ bản thì bạn chỉ cần quan tâm đến thư mục cwebp.exe thôi còn những cái khác nếu có thời gian thì bạn thử khám phá sau nhé
như vậy tất cả những gì chúng ta cần làm bây giờ là chỉ cho máy tính nơi tìm những lệnh này. để chúng ta có thể chạy lệnh từ bất kỳ đâu
Thêm thư mục vào PATH và chạy cmd
 |
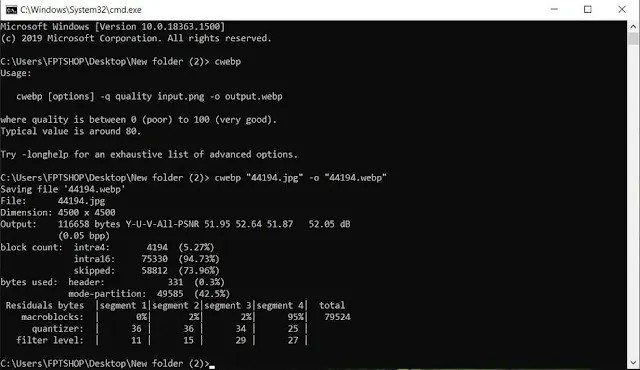
| chạy cmd và thực hành nén hình ảnh với cweb |
thực ra thì đoạn này lại phải xem lại video trên kia mấy lần, sau đó mình làm nhưng mà nó chưa thành ra cái gì đâu
Chém gió đấy vào cmd còn ko biết. Kiểu tất nhiên là mình đúng đấy nhưng mà thế quái nào vẫn sai😅
đang định nản thì mấy hôm sau mò vào lại thấy nó được
Khả năng của con người là có hạn, vì thế có điều gì mà chúng ta không thể làm được cũng là điều bình thường thôi. Anh em nhờ!
Ok. vậy là vào cmd sau đó viết các câu lệnh kiểu như là: cwebp "tên file ảnh.jpg" -o "tên file ảnh.webp"
nhấn enter là nó khác tự nén cho mình.
chuyển đổi webp ở bất kỳ đâu
Trên màn hình desktop mình tạo một folder mới có tên là Ảnh webp sau đó đưa một vài hình ảnh.jpg vào để test thử.
và kết quả hài lòng vượt mong đợi
ví dụ với một vài file ảnh như thế này
 |
| cách chuyển đổi một file ảnh bất kỳ sang webp |
Mình cảm thấy thích nhất là làm chủ một trang web tốc độ nhanh như chó tuột xích
với những bức ảnh 5Mb khi nén với webp chỉ còn vài trăm kb. nhưng chất lượng khi zoom to lên vẫn không bị vỡ.
thực sự kỹ thuật nén ảnh bằng định dạng webp tiên tiến nhất, ngay cả photoshop cũng khó có cửa vượt qua được
chúng ta không phải tốn một đồng tối ưu tốc độ với lazy load plugin làm gì cả
cơ hội lôi cái web ảnh đi khoe hội bạn bè
đọc thêm bài viết: hướng dẫn thêm hình ảnh vào website chi tiết
các trình duyệt hỗ trợ webp
ngày xưa một số trình duyệt không được hỗ trợ định dạng webp này, vì thế nó sẽ gây lỗi hiển thị hình ảnh trong trang blog của chúng ta.
Nhưng mà bạn cứ yên tâm, đấy là chuyện của ngày xưa thôi, bây giờ 100% các trình duyệt web đã hỗ trợ định dạng này rồi.
plugin chuyển đổi ảnh webp cài đặt cho wordpress
mình không viết web tại nền tảng wordpress đâu anh em ạ, nhưng nhìn chung thì luôn có các plugin hỗ trợ chuyển đổi ảnh sang webp free và có cả tính phí nữa
ví dụ như dưới đây:
- WebP Converter for Media
- CompressImage.IO
- plugin Imagify
- đọc thêm bài viết của thạch phạm: cách kích hoạt webp trên wordpress để tăng tốc website
hạn chế và câu hỏi thường gặp với webp
thực ra thì anh em cũng đừng thần tượng webp quá, đôi khi nó lại cho ra một bức ảnh lớn hơn file jpg.
Nó thường làm mất màu với các thành phần tương phản yếu
cho nên trong bài viết này có một bức hình vẫn để nguyên chưa tối ưu được
lại phải đọc lại hướng dẫn sử dụng webp xem nguyên nhân tại sao
nếu rảnh thì tham khảo cả tài liệu này nữa: https://en.wikipedia.org/wiki/WebP
còn nhiều thứ ở trong đó đang chờ chúng ta khám phá
có thể bạn băn khoăn với câu hỏi kiểu: tại sao google developer bắt chúng ta cài lằng nhằng
tại sao không thiết kế một trang up ảnh miễn phí trực tuyến như trang img2go.com lấy ảnh trực tiếp từ đó ngon hơn?
nghe nói chatgpt có thể viết được một phần mềm hoàn chỉnh.
Cũng rất mong bạn sẽ sử dụng con chát gpt để viết ra một phần mềm nào đó chuyển đổi ảnh webp trực quan hơn.
Tận dụng trí thông minh nhân tạo để dùng nó vào mấy việc như thế này cho xứng đáng đồng tiền bát gạo, phải ko các anh em?
chúng ta lôi nó đi viết content dạo thì tầm thường quá.
Thế mới biết Ở đời này bất cứ thứ gì đáng giá đều đáng để hi sinh một thứ gì đó.
Bạn là Một người viết blog thông minh biết nắm bắt mọi cơ hội trong bàn tay mình.
Cho nên là sau khi đọc hết bài viết này thì hi vọng anh em cứ thử trải nghiệm
(Nếu anh em muốn viết content theo kiểu viral thì tôi sẽ chém gió ở bài viết sau nhé)
khuya rồi mình dừng bút tại đây thôi.
đêm nay ánh trăng sáng vằng vặc ngoài cửa sổ, gió đưa lại mùi hương bưởi thơm ngát
nhờ gió đưa stt content này bay thật xa
Mọi điều trong giấc mơ đều sẽ trở thành sự thật theo một nghĩa nào đó
Trong giấc mơ mình như là một blogger sáng nhất trên bầu trời
và hi vọng là những dòng stt tâm sự này trao đến bạn thật ý nghĩa













0 Nhận xét